
课程咨询: 400-996-5531 / 投诉建议: 400-111-8989
认真做教育 专心促就业

今天小编要跟大家分享的文章是关于用百度首页来介绍web前端是做什么的?与后端有什么关于?今天我们用一个小案例来具体说明“web前端”到底是什么?有什么作用?与后端的关系是什么样的?希望对你有所帮助。
一、Web工程师是干什么的?
我们先了解web前端工程师是干什么的,百度百科的解释:
Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/Flash等各种Web技术进行客户端产品的开发。
完成客户端程序(也就是浏览器端)的开发,开发JavaScript以及Flash模块,同时结合后台开发技术模拟整体效果,进行丰富互联网的Web开发,致力于通过技术改善用户体验。
得知这个之后,那么什么是web前端相信各位也就有个大概了解了,就是浏览器和app界面的开发嘛。
web是什么呢?web就是万维网,要彻底的解释这个名词就需要些篇幅了,这里就用一句话总结,就是一种全球都公认的协议,一个信息系统,必须遵守这个协议才能上网。
web前端其实就是前端,或者前端技术,前端开发,这几个名词其实意思都差不多的。
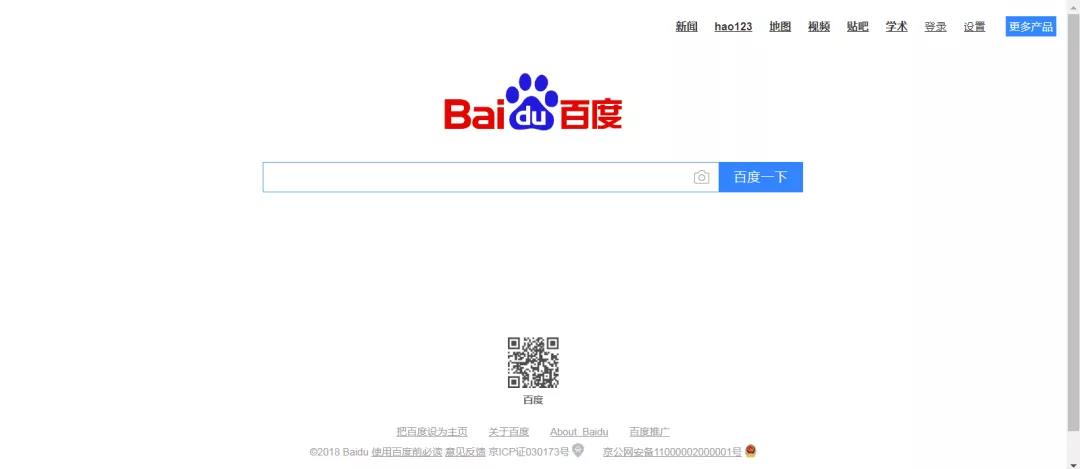
浏览器界面是什么呢,比如你打开百度网站

以上这个界面全是利用web前端技术做出来的,比如上方这些:

这些字根据您的上网常识,应该都知道是可以点击的,点击完会跳到一个新的界面,但是有些字又不能点击,这就是用了前端技术实现的。
接着看,这个百度的logo

不难看出,它就是一张图片对吧,当你控制鼠标把光标放上去的时候,它还会出现几个字:点击一下,了解更多

那么说明,这个图片也是可以点击的,而且也可以跳到一个页面上去。
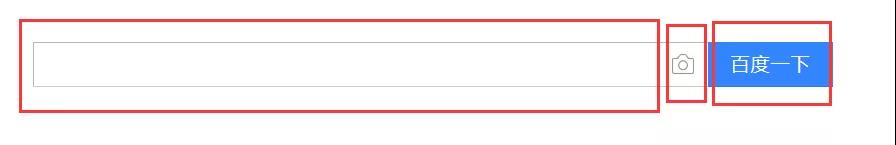
接着再看,下面的这个

根据你的上网常识,应该也知道,最长的那个框里可以输入文字,然后中间那个像相机一样的图片可以把图片放上去,最右边蓝色的【百度一下】这个按钮就是当我们要查个东西,在左边的框输完文字点击【百度一下】之后就会立马显示出我们搜索相关的数据。
朋友们,想过没有,为什么只有那个长条的框里可以输入文字,其他地方不可以呢?为什么点那个相机图片位置会提示让你传图片呢?
为什么点【百度一下】就可以实现我们的查询呢?而且按键盘上的回车键和点【百度一下】的效果是一样的。以上这些也是前端技术实现的
最后再看底部

这些看起来,有的也是可以点击的,有的不可以。和之前的一样也是点击就可以跳转,所以不多说了。
好的,根据以上的大概描述,那些功能是通过怎样的前端技术实现的,这个我们暂且不提(以后会详细介绍),朋友们,你有没有个疑问,这些东西的排版有没有问题,它们为什么就可以这么排版,比如,那个输入框为什么不在右下角,而在整个页面的正中间呢?
相信你已经可以抢答了,是的,它也是前端技术实现。
以上的这些所有的,就是前端技术或者说web前端,而在早期不叫web前端,而叫页面设计(不太等同于现在的页面设计),网页设计,当然现在也有很多人这么叫。
掌握这个技术的人,就是前面说的web前端工程师,或者早期的叫网页设计师。
二、什么是后端?
说到这,相信很多人会问,什么又是后端。在这之前先说个事,其实在最开始,前端和后端是没有严格区分的,也就是说前端后端都要搞,这个的话在现在来看有另外一个词语叫全栈。
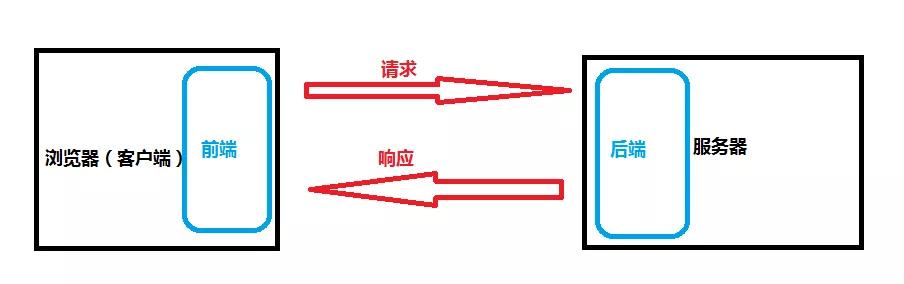
后端就是除了前端以外的所有技术都是后端,后端就是在服务器上运行的,比如和数据库交互,逻辑实现,对前端的响应和请求等等这些就是后端技术。
比如你再浏览器地址里输入【www.baidu.com】会立马显示百度首页,其实这就是浏览器和后端交互的过程,不然的话,你想为什么就会显示百度,而不显示其他网站呢?
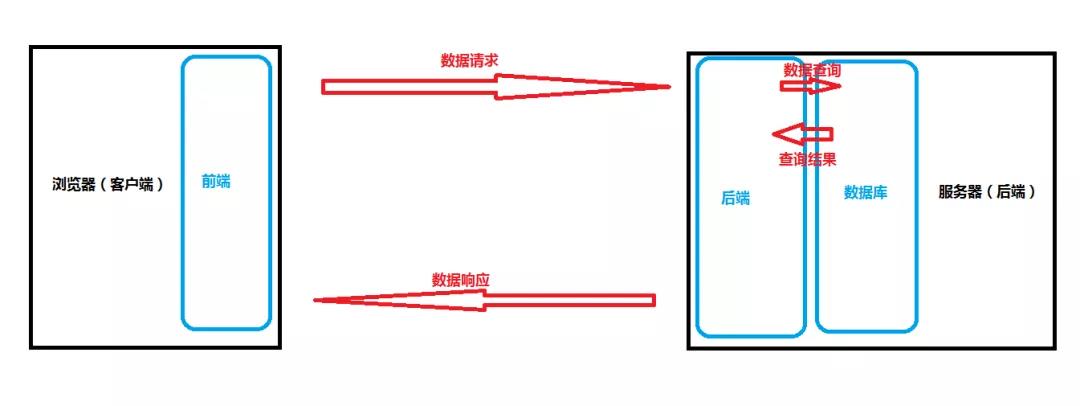
这里就是浏览器对服务器的请求,告诉百度的服务器,我要访问你的首页,百度服务器作出响应,说好的,然后返回了一些数据给浏览器,浏览器再把服务器返回的这个数据重新格式化了下再显示到界面上,这才是我们看到的百度首页

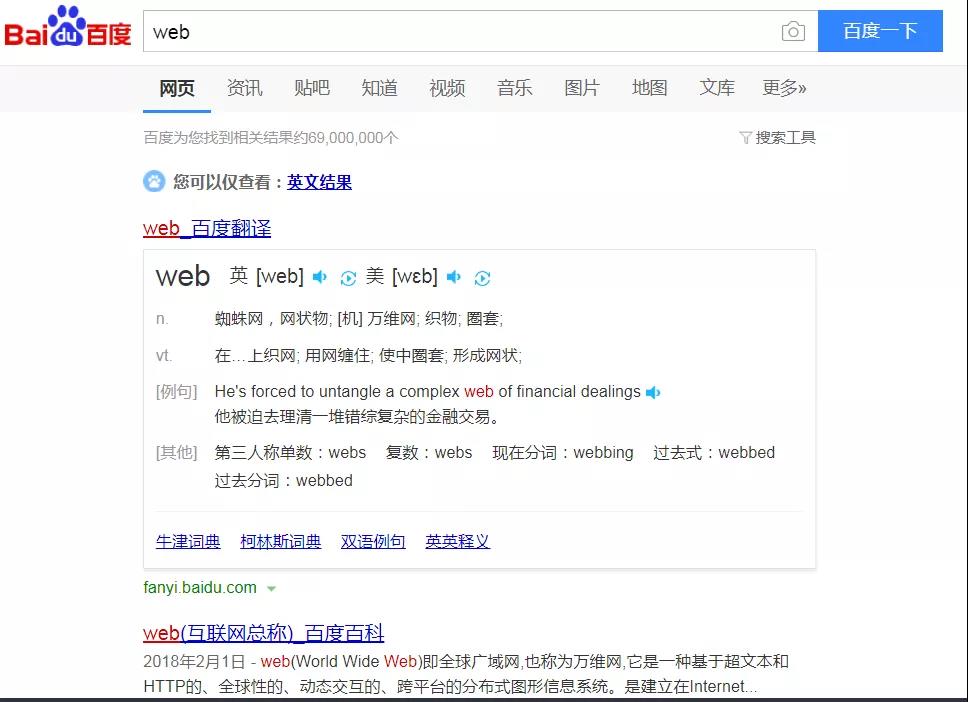
然后比如我利用百度搜索一个数据:

这些返回来的数据也是服务器上的后端通过前端发来的请求,去和数据库交互之后拿到结果响应给前端的。

三、前后端关系
网站的“前端”是与用户直接交互的部分,包括你在浏览网页时接触的所有视觉内容--从字体到颜色,以及下拉菜单和侧边栏。这些视觉内容,都是由浏览器解析、处理、渲染相关HTML、CSS、Javascript文件后呈现而来。
是什么给网站前端提供支持?数据存放在哪里?这就涉及后端内容了。网站后端包括服务器、应用还有数据库。后端开发者构建并维护这些组件,为网站提供多方面支持。
所以,网站的运营,前后端缺一不可,前后端是并列合作关系。
以上就是小编今天为大家分享的关于用百度首页来介绍web前端是做什么的?与后端有什么关系的文章,希望本篇文章能够对正在从事web前端工作的小伙伴们有所帮助,想要了解更多web前端知识的小伙伴们记得关注达内web前端培训官网。最后祝愿小伙们工作顺利!
【免责声明:本文图片及文字信息均由小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除。】
